How to Install Elementor Plugin in WordPress
When it comes to enhancing the functionality and design of a WordPress website, installing Elementor plugin is a popular choice. Here’s how to install Elementor Plugin in WordPress
We will explore the steps for installing Elementor Free via their site as well as installing it directly through the WordPress Dashboard. By the end of this guide, you’ll have the Elementor plugin up and running on your WordPress site, ready to unlock a whole new level of website design possibilities.
Installing Elementor
Here is a step-by-step guide on how to install Elementor via Elementor.com:
- Go to Elementor.com and click “Get Started”.
- Create an account and answer a few questions to set up your profile.
- Select the Free plan and check website compatibility to ensure Elementor is compatible with your site.
- Install and activate the Elementor plugin by following the provided instructions.
By following these steps, you can effortlessly install Elementor using the platform’s website itself.
It’s important to note that this method provides a convenient option for users who prefer accessing and installing plugins directly from their preferred source rather than through the WordPress dashboard or other third-party sources.
However, it’s worth mentioning that users can also choose alternative methods such as installing Elementor directly through the WordPress dashboard if they prefer a different approach.
With this method being explained, it’s clear that Elementor has made it easy for users to install their plugin directly from their website, providing convenience and accessibility for all user preferences.
Ready to unleash your inner web design wizard? Just head over to Elementor.com and click “Get Started” to begin your magical journey.
Go to Elementor.com and click “Get Started”
To begin using Elementor, you can visit the official website of Elementor by going to elementor.com and accessing the “Get Started” section. This will allow you to start the process of installing and utilizing Elementor on your WordPress website.
Here is a step-by-step guide on how to go to Elementor.com and click “Get Started”:
- Go to elementor.com in your preferred internet browser.
- Locate and click on the “Get Started” option on the website’s homepage.
- This will redirect you to a page where you can create an account and provide some necessary information.
- Complete the account creation process by following the prompts and answering a few questions about your website needs.
- Once you have created an account, select the Free plan which is suitable for beginners or those who want to try out Elementor before upgrading to a paid plan.
- Before installing, ensure that your website is compatible with Elementor by checking for any potential conflicts with other plugins or themes.
- Finally, install and activate the Elementor plugin on your WordPress dashboard, following the provided instructions.
It is important to note that this guide focuses specifically on going to Elementor.com and clicking “Get Started.” For more detailed instructions on installing Elementor via different methods, such as directly through the WordPress dashboard, please refer to the relevant sections in this article
Create an account and answer a few questions
To install the Elementor plugin in WordPress, creating an account and answering a few questions is an essential step. This process allows users to access the full range of features and benefits that Elementor offers. To create an account and answer a few questions, follow these 5 simple steps:
- Go to the Elementor website by visiting Elementor
- Click on the “Get Started” button to initiate the account creation process
- Provide the necessary information requested during the account setup, such as your name, email address, and desired password
- Complete any additional questions or prompts that may be asked to personalize your experience or tailor settings to your preferences.
- Select the Free plan option to proceed with installing the plugin.
Install and activate the Elementor plugin
To set up the functionality of the Elementor plugin on your WordPress website, you will need to install and activate it. This step is crucial for utilizing the features and benefits offered by Elementor.
Here is a simple 6-step guide to installing and activating the Elementor plugin:
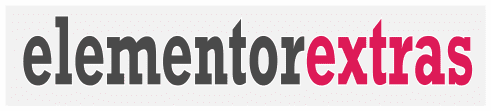
- From your WordPress dashboard, go to Plugins > Add New
- Search for Elementor and click “Install Now”
- Wait for the installation process to complete
- Once installed, click on “Activate” to enable the plugin
- The Elementor plugin is now installed and activated on your website
- You can access it by clicking “Edit with Elementor” when creating a new page or post.
In addition to the steps mentioned above, it’s important to note that after activating the Elementor plugin, you’ll have access to a wide range of customization options. These include section layouts, column arrangements, and various widgets to enhance your website design.
I remember when I first installed and activated the Elementor plugin on my WordPress site. It opened up a world of possibilities for me in terms of creating visually appealing web pages. With its user-friendly interface and extensive customizability, I was able to transform my website effortlessly.
Installing Elementor via WordPress Dashboard is as easy as ordering a pizza, but with less regret and a lot more customization options.
Installing Elementor via WordPress Dashboard
- From your WordPress dashboard, go to Plugins > Add New.
- In the search bar, type “Elementor” and click “Install Now” next to the Elementor plugin.
- After the installation is complete, click “Activate” to activate the Elementor plugin.
- Once activated, you can start using Elementor by creating a new page or post and clicking on “Edit with Elementor“.
- Familiarize yourself with the Elementor page editor and begin building your web page by dragging and dropping widgets into sections and columns.
In addition to these steps, it’s important to note that installing Elementor via the WordPress dashboard provides a convenient and user-friendly method for adding this powerful plugin to your website design toolbox.
Now that you know how to install Elementor via the WordPress dashboard, don’t miss out on this opportunity to enhance your website’s functionality and design. Start using Elementor today and unlock its full potential for creating stunning web pages easily and efficiently.
Plugins may not solve all your problems, but they’re a good start, kind of like a slightly less disappointing therapist.
From your WordPress dashboard, go to Plugins > Add New
To access the plugin installation page in your WordPress dashboard, you can navigate to the “Add New Plugins” section. This will allow you to easily install new plugins and expand the functionality of your website without any hassle.
Here is a step-by-step guide on how to go from your WordPress dashboard to the “Add New Plugins” section:
- Login to your WordPress admin panel.
- Locate and hover over the “Plugins” tab in the left-hand menu.
- A drop-down menu will appear, and you can click on the “Add New” option.
- You will now be directed to the “Add Plugins” page, where you can search for Elementor.
- Once you have located a plugin, click on the “Install Now” button next to it.
Search for Elementor and click “Install Now”
To install the Elementor plugin, you need to search for Elementor in your WordPress dashboard and then click on the “Install Now” button. Here is a step-by-step guide to help you with this process:
- Open your WordPress dashboard.
- Go to the “Plugins” section and click on “Add New.”
- In the search bar, type “Elementor” and press enter.
- Look for Elementor in the search results and click on the “Install Now” button next to it.
- Wait for the installation process to complete, and then you can activate the Elementor plugin.
Activate the Elementor plugin
Here’s how you can activate the Elementor plugin:
- From your WordPress dashboard, go to Plugins > Add New.
- Search for Elementor and click “Install Now”.
- Once the installation is complete, click “Activate” to activate the Elementor plugin.
- After activation, you will see a new option in your page or post editor called “Edit with Elementor”.
- Click on “Edit with Elementor” to access the Elementor page editor.
- Familiarize yourself with the editor interface and start building your web page using sections, columns, and widgets.
How to Use Elementor in WordPress
When it comes to using Elementor in WordPress, there are two key aspects to consider: getting started with Elementor and building your web page with this powerful plugin. Let’s dive right in and explore each of these aspects in detail.
We’ll begin by taking the first steps in working with Elementor, understanding its features, and how to navigate its interface. Once we have a solid foundation, we’ll move on to the exciting part – building your web page using Elementor’s intuitive drag-and-drop editor. Get ready to unleash your creativity and design stunning websites effortlessly!
Getting Started with Elementor
To get started with Elementor, follow these 4 simple steps:
- Create a new page or post: Begin by creating a new page or post on your WordPress website.
- Edit with Elementor: Once the page or post is created, click on the “Edit with Elementor” button. This will launch the Elementor editor.
- Familiarize yourself with the editor: Take some time to explore the various features and options within the Elementor editor. Familiarize yourself with the layout and available widgets for customization.
- Start building your web page: Using the drag-and-drop functionality, begin building your web page by adding sections, columns, and widgets. Customize each element using the blue handle for editing purposes.
It’s important to note that while these steps provide a basic overview of getting started with Elementor, there are many more advanced features and functions that you can explore as you become more comfortable with the plugin. Unleash your creativity by creating a page or post and diving into the wonders of Elementor’s editing powers.
Create a new page or post and click “Edit with Elementor”
To begin creating a new page or post and editing it with Elementor, you need to follow a few simple steps:
- First, open your WordPress dashboard and navigate to the pages or posts section where you want to create the new page or post.
- Next, select the option to create a new page or post and give it a suitable title.
- Once you have created the page or post, look for the “Edit with Elementor” button and click on it. This will open up the Elementor page editor interface, allowing you to customize and design your page using the various features and tools provided by Elementor.
By following these three steps, you can easily create a new page or post in WordPress and seamlessly transition into editing it with Elementor’s user-friendly interface.
Get ready to meet the Elementor page editor, your new best friend for web design – it’s like having a personal stylist for your website!
Familiarize yourself with the Elementor page editor
Here is a 4-step guide to familiarizing yourself with the Elementor page editor:
- Access the Editor: Begin by creating a new page or post in WordPress, and then click on the “Edit with Elementor” button. This will initiate the Elementor page editor, where you can start customizing your webpage.
- Explore the Interface: Once inside the Elementor page editor, take note of its interface components. The toolbar at the top provides access to various editing options such as adding new elements, duplicating sections, and undoing or redoing changes. On the left side panel, you’ll find a wide range of widgets and modules that can be dragged and dropped onto your page.
- Drag and Drop Functionality: One of Elementor’s key features is its drag-and-drop functionality. To add elements to your page, simply select a widget from the left panel and drag it into one of the sections or columns on your webpage. You can also rearrange elements by dragging them within their respective sections or columns.
- Customize Elements: After adding elements to your page, you can further customize them using the blue handle that appears when you hover over an element block. By clicking on this handle, you’ll be able to edit various aspects of the block such as text content, styling options (fonts, colors), backgrounds, and spacing.
To enhance your familiarity with the Elementor page editor, explore its advanced features like pre-designed templates, global widgets (which let you make site-wide changes easily), responsive editing (to optimize designs for different devices), and dynamic content (for showcasing data dynamically).
Pro Tip: Take advantage of Elementor’s extensive library of resources including video tutorials and knowledge base articles to become proficient in using all aspects of the page editor.
Ready to take your web page to the next level with Elementor? Get ready to drag, drop, and impress!
Building Your Web Page with Elementor
To create a stunning web page using the Elementor plugin, you need to understand how to build it. Here is a step-by-step guide on how to make the most of Elementor’s features and create a visually appealing website.
- Dragging and Dropping Widgets: Use Elementor’s intuitive interface and drag-and-drop functionality to add widgets to your web page. These widgets can include text, images, buttons, videos, and more. Organize them in sections and columns for a structured layout.
- Customizing Blocks: Once you have added widgets to your web page, use the blue handle provided by Elementor to edit and customize each block. You can change colors, fonts, sizes, alignments, and other visual elements according to your preference.
- Building Blocks with Sections, Columns, and Widgets: Understanding the three main building blocks of Elementor – sections, columns, and widgets – is crucial for creating a cohesive web page design. Sections provide structure and contain columns where you can place widgets. By arranging these elements effectively, you can achieve professional-looking layouts.
Now it’s time for some unique details that will enhance your understanding of building your web page with Elementor.
Pro Tip: Take advantage of Elementor’s built-in templates and blocks library. These pre-designed elements can save you time and effort in designing your web page while still allowing for customization as needed.
If building a website was like playing with LEGO, sections, columns, and widgets would be the perfect pieces to create your masterpiece with Elementor.
Understand the three main building blocks: sections, columns, and widgets
The main components that form the foundation of building a website using Elementor are sections, columns, and widgets. These three elements work together to create a visually appealing and functional web page.
- Sections:Sections are the larger building blocks that divide the page into different parts or segments. They help organize and structure the content on the webpage. You can think of sections as containers that hold various elements of your web page.
- Columns:Columns are the vertical divisions within each section. They determine the layout and alignment of content within a section. By adding multiple columns, you can arrange content side by side or in different arrangements to create unique designs for your webpage.
- Widgets:Widgets are the individual elements or components that make up the content within each column. There is a wide range of widgets available in Elementor, such as text boxes, images, buttons, videos, forms, and more. These widgets can be easily dragged and dropped into columns to add different types of content to your webpage.
Using these three building blocks, you have complete control over the layout and design of your webpage. By arranging sections, columns, and widgets in various combinations, you can create visually stunning web pages with customized functionality and aesthetics.
To unlock Elementor’s full potential, it’s essential to have a clear understanding of how these three main building blocks interact with each other while designing your website.
By grasping how sections organize the overall structure, columns define layout placement, and widgets populate individual elements with specific content types – you’ll be able to leverage Elementor effectively to build captivating web pages for any purpose.
Make sure to experiment with different combinations of sections, columns, and widgets to create unique layouts that align with your brand identity and engage your audience effectively.
Don’t miss out on harnessing the power of Elementor’s diverse features by incorporating these fundamental building blocks skillfully into your website design. Unleash your creativity and create exceptional web pages that leave a lasting impression on your visitors.
Why settle for a puzzle when you can drag and drop widgets like a boss?
Drag and drop widgets into the desired sections and columns
When using Elementor, you have the ability to effortlessly place and arrange widgets within your desired sections and columns. This convenient feature allows for easy customization without the need for coding or technical skills. To effectively drag and drop widgets into specific sections and columns, follow these six steps:
- Start by opening a new page or post in Elementor’s page editor.
- Familiarize yourself with the different sections and columns available on the page.
- Locate the widgets you want to add from Elementor’s library.
- Simply click on the desired widget and hold down the mouse button to drag it to the desired section or column.
- Release the mouse button to drop the widget into its new position.
- Once dropped, you will be able to further customize the widget using Elementor’s editing options.
This process provides a seamless way for website designers and users of all skill levels to create customized layouts with their preferred widgets. Additionally, ensure that your website design remains visually appealing by arranging widgets in a manner that complements your overall aesthetic. By allowing users to easily drag and drop widgets into various sections and columns, Elementor simplifies website design while providing extensive creative control. Give those blue handles a spin and watch your website come to life with customizations like never before.
Use the blue handle to edit and customize the blocks
The editing and customization of blocks can be done effortlessly using the blue handle provided by Elementor. This feature allows users to easily modify and tailor the appearance of their website content.
Here is a 5-step guide on how to use the blue handle effectively in editing and customizing blocks:
- Click on the blue handle: Locate the block you want to edit or customize and hover your mouse over it. Once you see the blue handle, click on it to initiate the editing options.
- Access block settings: After clicking on the blue handle, a sidebar will appear on the left side of the screen displaying various customization options specific to that block. Here, you can adjust settings such as layout, typography, colors, and more.
- Modify content: Within the block settings, you can also edit the content within that specific block. Whether it’s a title, text, image, or any other element, make changes as needed to suit your design preferences.
- Real-time preview: As you make adjustments using the blue handle and customize different elements in your block, Elementor provides a real-time preview of how these changes will appear on your website. This enables you to visualize and fine-tune your design instantly.
- Save and publish: Once you are satisfied with your edits and customizations made using the blue handle, simply click on the “Save” button to save your changes. Don’t forget to publish your page or post to make these modifications live on your website.
Furthermore, an important aspect of using the blue handle is its ability to offer users flexibility in experimenting with different styles, layouts, colors, fonts, and more for each individual block within their webpage design without affecting other sections or columns.
In essence, leveraging this feature empowers web designers to have full control over their content presentation while minimizing any potential disruptions in their overall webpage layout.
By utilizing Elementor’s intuitive user interface and its distinctive blue handle feature, you can create visually stunning websites that align with your specific design vision. Don’t miss out on the opportunity to enhance the appeal and functionality of your website by using the blue handle to edit and customize your blocks.
FAQs about Installing Elementor Plugin In WordPress – Detailed Guide
How can I install Elementor on my WordPress website?
To install Elementor on your WordPress website, you have two options:
- Install via Elementor.com: Visit the Elementor website, create an account, select the plan (free or pro) that suits your needs, and install the Elementor plugin from your WordPress admin dashboard.
- Install via WordPress Dashboard: Go to your WordPress dashboard, click on Plugins > Add New, search for “Elementor Website Builder”, install it, and activate the plugin.
Can I use Elementor for different types of websites and pages?
Absolutely! Elementor allows you to build any type of website or page you can imagine. Whether you need to customize an entire website, create sales or promotional pages, or design custom forms, Elementor provides the flexibility to turn your ideas into reality. You can even check out a restaurant website example built with Elementor for inspiration.
Is Elementor free or do I have to pay for it?
Elementor offers both a free plan and several paid subscription plans. The free version includes a range of features, such as the drag-and-drop editor, basic widgets, and templates. If you need more advanced functionality, like adding forms or custom CSS, you can upgrade to the pro version with different pricing options based on the number of sites you want to use Elementor on.
How do I make the most of Elementor’s visual editor?
To make the most of Elementor’s visual editor, follow these steps:
- Create a new page or post in WordPress and click “Edit with Elementor”.
- In the Elementor editor, familiarize yourself with the sidebar containing drag-and-drop features, including sections, columns, and widgets.
- Understand the hierarchy of sections, columns, and widgets, and how to control them using the blue handle.
- Click, hold, and drag a widget to the desired location on your page to add new modules or elements.